自分の目を信頼する
フォントのデザインとは、書体デザインを構成する要素要素のひとつひとつの選択を繰り返し吟味して、完成させるプロセスです。自分のフォントを吟味して、自分の行なったひとつひとつの決断の集大成が以下を満足させるかを確認します:
- そのフォントを読み取ることができますか。
- そのフォントがしっくり来ますか。
- そのフォントを使いたい用途に、利用できますか。
書体のデザインを吟味するときには、自分の知覚を信頼し、幾分実用的にデザインしなければならないでしょう。ほとんどの書体デザインにおいては、文字を似させて、同じような形状を繰り返し行なう必要があるでしょう。
グリフ間で、文字の各部分や隙間を調整すれば、確実な結果が得られると思いがちです。確かに実用的な方法ではありますが、このアプローチでは実際には限界があります。どこか違和感があるのであれば調整したいと思うはずです。さらに言えば、その部分がしっくり来るようになるまで調整を繰り返すことが正しい道なのだと自信を持たなければなりません。
このことが真実であるという理由は、すべての文字読者が避けられない多くの自然な目の錯覚があるからなのです。このような錯覚は、文字が違和感なく見えるようになるまでその形を微調整して、打ち消してあげなければなりません。
文字の形のどこを見て、どの要素を調整するか、というコツを掴むには、この ビデオ教材 が役に立つことでしょう。
錯覚の例
目の錯覚には、知覚された線の太さ、線の長さ、形状認識などに関係するものがあります。
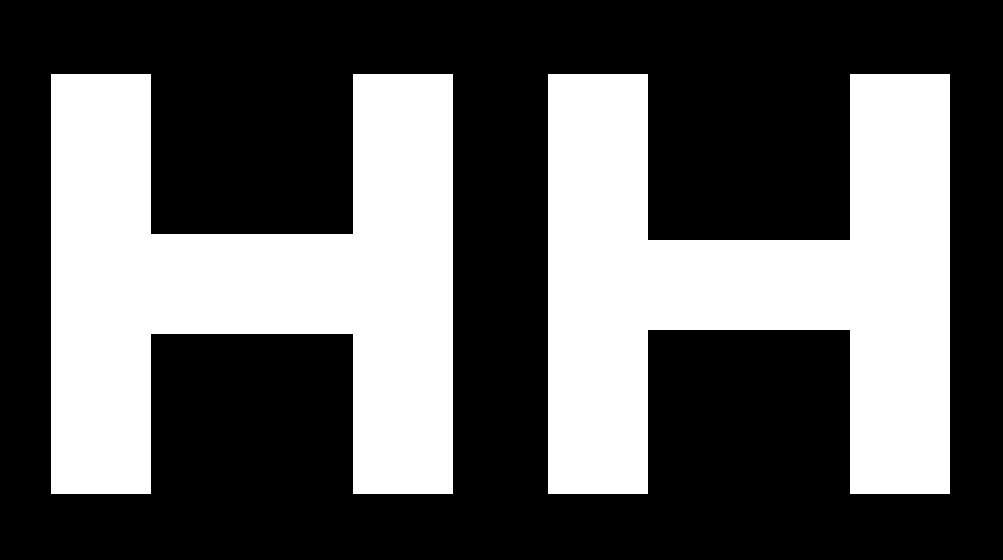
横線/縦線の太さ Horizontal vs. vertical weight
この例の左側には、横線の太さが縦線の太さとまったく同じ「H」の文字が示されていますが、どこかしっくり来ません。判りますか?
もう一つの右側は、縦棒と同じ太さに見えるように横棒を細くした「H」です。

視覚的な調整を行なう必要があるグリフは多数あり、A、E、F、L、H、f、t、z などが含まれています。
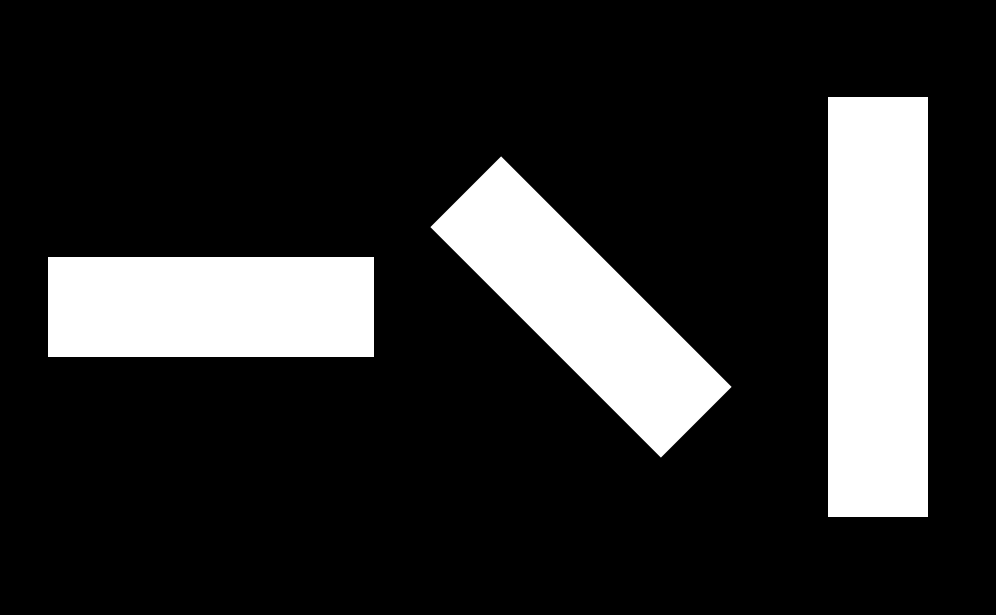
斜め線の太さ Diagonal thickness
同様に、同じ太さの横棒があり、そのひとつが斜めになっている場合、斜め線は縦線よりも少し重く見え、水平線より少し細く見えます。このような文字を自然に見えるようにするには、水平線よりもほんの少しだけ軽く(細く)なるように調整する必要があります。

この錯覚が関与する可能性のあるグリフは非常に多数ありますが、k、K、N、Q、R、v、V、w、W、x、X、y、Y、7、2、&、ł、Ł、ø、Ø、√、∕、‹、›、«、»、½、⅓、¼、≤、≥、および × が含まれています。
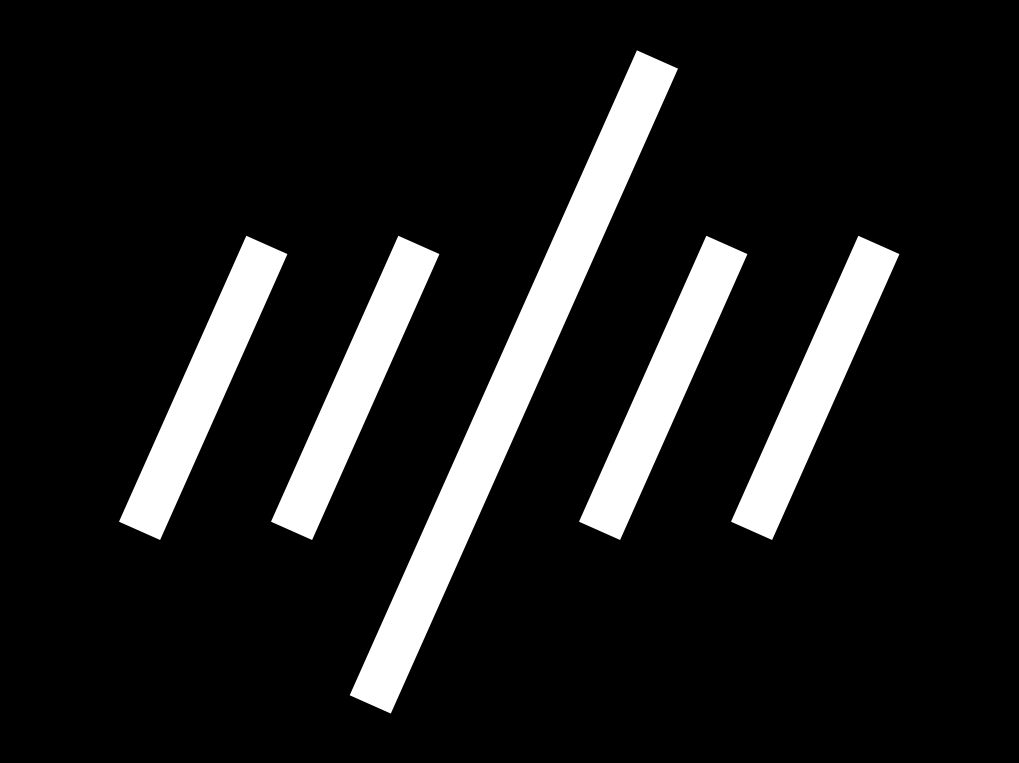
長さと知覚される対角線の角度 Length and perceived diagonal angle
長い形状の文字は、見かけの傾きが同じようになるように、短い形状の文字よりも傾きを小さくする必要があります。
次の画像には、すべて同じ角度で斜めの線が並んでいますが、長い線は角度が異なっているようにみえます。

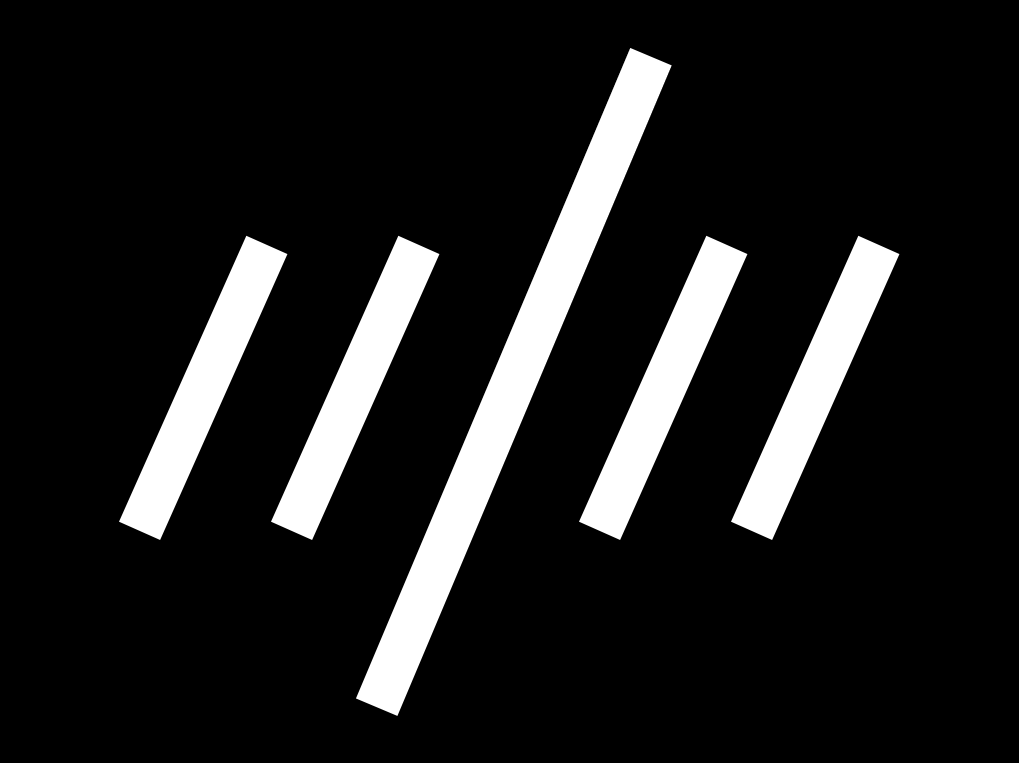
次の画像では、長い線の傾きが補正されています。

では、こうした修正がグリフに適用された、実際のイタリック体を見てみましょう:

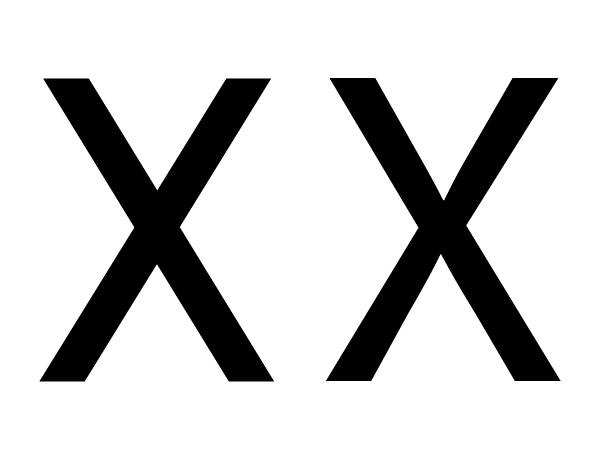
交差する斜め線 Crossing diagonals
線が斜め線または直線と交わる場合、位置がずれて見えないように、調整が必要です。

上の例では、左の「X」の交差する二本の線は調整されていません。右側の「X」は補正後で、二本の線が適切に揃えられているように見えます。

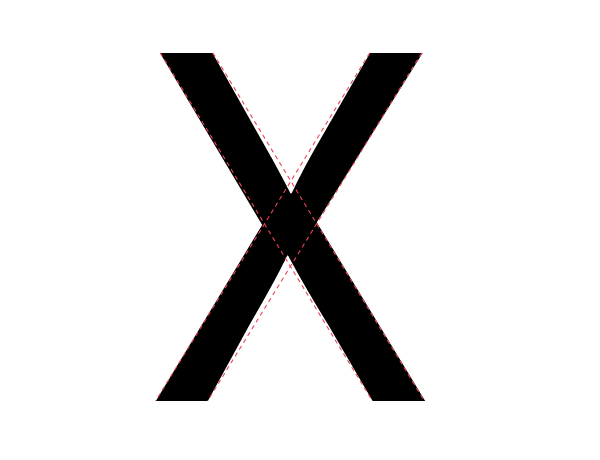
点線の輪郭が重ねられたこの X 文字で判るように、見かけ上は線が適切に揃っているように見えますが、オフセットが使われています。
この錯視が関わっているグリフには、x、X、k、K、×、#、およびアイスランド語の「eth」(ð)があります。
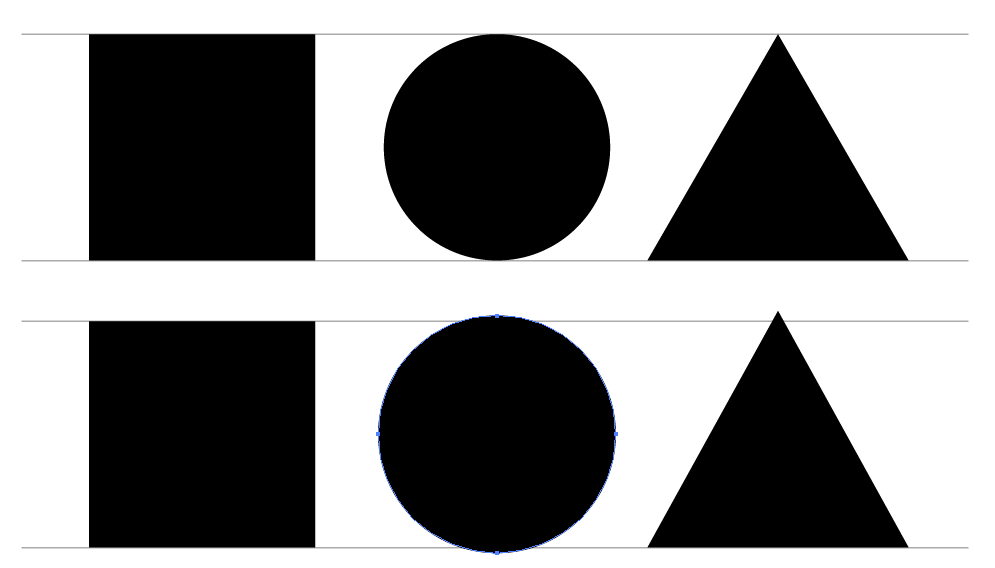
高さの感覚 Perceived height
グリフの形状は、その文字が他のグリフと同じ高さであるかのように見せるために、文字の高さがどれほど必要かにも関係しています。上端が丸いグリフでは、平たいグリフの上端をほんの少しだけはみ出るオーバーシュートが必要です。上端が尖っているグリフでは、もっと大きなオーバーシュートが必要です。文字の形が尖れば尖るほど、整って見えるためにはより大きなオーバーシュートが必要になります。

上の図では、上段の三つは補正されていません。つまり、三つの文字の高さは同一です。下段の三つは補正されていますので、三つとも高さが同じであるように見えます。
この錯覚は、丸い部分、もしくは、尖った部分をもつグリフに関係しています。そのような文字には、これらには、O、Q、C、S、A、V、W などが含まれます。
あなたなら錯覚を補正できます
錯覚とその錯覚を補正する効果の双方を理解しているので、あなたは自分でこうした補正を行なうことができます。ただ自分の印象を信じればいいだけなのです。
使用目的との整合性を評価
目の錯覚を理解して補正できるのと同様に、想定している特定の用途にフォントが適しているのかも判断することができます。ここでも自分の判断を信じるべきです。
全く別の話ですが、どのようなフォントも、その使用方法と使用目的とを離れては評価できないことは注目に値します。このため、デザイン・プロセスの最初の段階から評価を始め、そのプロジェクトが完成したとじぶんが感じるまで評価を続けることが不可欠です。
そうした評価とはどのようなものでしょうか? 評価は、最初は単純で、書体デザインでの最初の修正案での選択結果を評価します。デザインが段々複雑になってくると、評価もそれに合わせて、新たに行なった修正の選択が相対的に成功なのか失敗なのかを決めることになります。あるいは、さらに良いことには、あなたが検討している二つ(あるいは三つ以上)の選択肢を比べることもできます。
時には、既に上手くいっていると思っていたデザインの修正点に立ち返り、それを変更する必要がある場合に遭遇します。これは普通のことです。フォントの作成には多くの要素を調和させることが必要で、予期せぬ事態がしばしば起こります。フォントのデザインをすればするほど、こうした偶然による選択を行なう経験が増えていきます。
デザイン・プロセスの終わりが近づくと、そのフォントの使用用途が簡単なものであれば、評価もまた簡単に済みます。しかしながら、そのフォントの用途が多岐にわたったり、広範囲の印刷環境やディスプレイ環境に及ぶ場合には、フォントの様々なサンプル印刷を実施するなど、あらゆる状況に対応する評価を行なうべきでしょう。
フォントを最終的にどのような用途で用いるかの明確な考えが予めあれば、デザインに要する時間を短縮することができます。しかし、そのようなことはいつでも可能であるとは限りませんし、あなたの考えも進化していきます。鍵となるのは、できうる限り徹底的に使用状況を考え、定義し、そしてフォントのデザイン中に自分が行なう修正の是非を確実に検証で対応できるようにすることです。