最終出力、フォント・ファイルの生成
FontForge の中だけで広範囲の検証を行なうことはできますが、開発作業中に現実世界での検証を行なうには、インストール可能なフォント・ファイルを生成する必要があります。加えて、究極の目標は、もちろん、他の人がインストールして利用できる出力形式でフォントを作成することです。自分自身の検証目的で作成するのか、他の人が使用するために公開するのかに関係なく、利用可能な出力フォントを作成するには、「フォントを出力」ツール(ファイルメニューの中にあります)を使用しますが、最終製品を作成する際にはいくつかの追加手順を採用したいことでしょう。
FontForge はフォントをいくつかの異なる形式でエクスポートできますが、実際にはたったの二つだけが重要です。それは「TrueType 形式」(ファイルの拡張子に .ttf が付きます)と「OpenType CFF 形式」(拡張子は .otf になります)の二つです。技術的には、「OpenType 形式」には他のさまざまなオプションを含めることができますが、広く用いられているのは CFF 形式です。
検証用の簡易的フォント生成
たとえば、ウェッブ・ブラウザーで文字間隔を調べるなど、検証目的でフォント・ファイルを作成するのであれば、フォントは必要な検査に合格しさえばよいのです。
このためには、「エレメント」メニューにある フォントを検証(Validate Font)ツールを使用するか(詳細な説明は「作成したフォントの検証」を参照してください)、すべてのグリフを選択し(Ctrl + A キーを押すか、エレメント メニューから 「選択」⇒「すべて選択」を選択)、一括で基本的な変更を適用する幾つかのコマンドを実行します。変更を実行する前に必ず作業中のデータを保存してください。エクスポートするフォントの検証に必要な変更には、グリフの形状を微妙に変えてしまうことがあります。
OpenType フォントでは、最初にすべてのパス(輪郭線)の方向を修正します。Ctrl + Shift + D を押すか、「エレメント」メニューから「アウトラインの向きを修正」を選択してください。次に、グリフに閉じられていないパスが残っていないことを確認します。これには、「エレメント」メニューから「問題点の発見」を選択※し、「パス」タブの「開いたパス」オプションを選んで「OK」ボタンを押すと、処理が実行されます。問題なく検査を通過すると、OpenType 出力のフォントが生成できます。
《※ 訳注: FontForge 2023 では「エレメント」⇒「Validation」⇒「問題点の発見」の順に辿ります。》
TrueType フォントでは、いくつかの追加手順が必要です。 まず、上述のようにすべてのパスの方向を修正する必要があります。次に全ての点が整数の座標を持つように調整します。これには、Ctrl + Shift + _(アンダースコア記号)を押すか、「エレメント」メニュー ⇒「座標を丸める」⇒「整数に」を選択します。最後に「問題点を発見」ツールを開いて、上記の「開いたパス」の検査と「Refs」タブのすべての検査を選択します。
これらの検査が問題なく終了すると、次はパスを二次曲線に変換する必要があります。「エレメント」メニューから「フォント情報」ウィンドウを開いて「レイヤー」タブをクリックし、「すべて二次」オプションにチェックを入れてください。ウィンドウの下部にある [OK] をクリックすれば、TrueType 出力を生成する準備完了です。
フォント・ファイルの作成
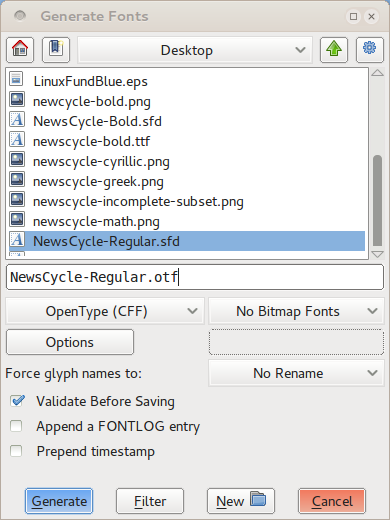
「ファイル」メニューから「フォントを出力」を選択して、そのウィンドウを開きます。ウィンドウの上半分は見慣れた「ファイル選択」画面です(現在のディレクトリーにあるファイルの一覧やファイル名入力用のテキスト入力ボックス、必要に応じて別のフォルダーやディレクトリーへの移動ボタンがあります)。これは、正確には、出力ファイルを保存する適切な場所をすばやく見つけたり、以前の保存内容を上書きする場合に既存のフォント・ファイルを選択したりするための手段です。確認が必要なオプションはすべて、ウィンドウの下半分にあります。

左側にはプルダウン・メニューがあり、そこから生成したいフォントの形式を選択します。上記の説明のとおり、TrueType か OpenType を選んでください。右側のプルダウン・メニューは ビットマップフォントなし(No Bitmap Fonts)が選択されていることを確認してください。その下の「グリフ名を強制的に変更:」に対するプルダウン・メニューでは 名前を変更しない を指定してください。お望みであれば「Validate Before Saving〔保存前に検証〕」にチェックを入れます(さらなるエラーを検出できる可能性があります)が、これは必須ではありません。「Append a FONTLOG entry〔FONTLOG への記録を追加〕」と「Prepend timestamp〔タイムスタンプの追加〕」にはチェックを入れないでください。
「生成(Generate)」ボタンを押すと、FontoForge はフォント・ファイルを作成します。このフォントを他のアプリケーションに読み込んで使用評価できますが、編集作業に戻る場合には、生成した .ttf または .otf データではなく、生成前に作成したフォントの保存バージョンを使用することを忘れないでください。
最終確定版の生成
フォント・デザインは繰り返しの多い作業ですが、いつかはフォントの完成を宣言(あるいは、少なくとも一般公開)しなければならない日が来ます。その時点で、再び「.ttf」または「.otf」(あるいは、おそらく両方の)出力ファイルを生成することになりますが、その前に、標準に最も準拠した使い易いバージョンのフォント・ファイルを作成するために追加で行なうべき幾つかの作業ステップがあります。
最初に、「検証用の簡易的フォント生成」のところで説明した通りの準備手順を実行します。TrueType フォント・ファイルを作成するのであれば、特に、フォントを「**すべて二次**」に変換することを忘れないでください。
重複部分の除去
ご存知のとおり、文字の形は、デザインしたとおりの個別の文字部品の組み合わせ、すなわち、縦線(ステム)、ボウル(丸くなった部分)、セリフ、各グリフのその他の部分など、として保持することがお勧めです。しかし、この技法は各字形のデザインや調整には大きな利点ですが、最終公開版フォントでは各グリフの単純なアウトライン(文字の輪郭)への変換が必要となります。この変換によりファイル容量が少し小さくなりますし、さらに重要なのは描画エラーが減らせることです。
FontForge には、グリフの個別の部品を自動的にひとつのアウトラインに結合する「重複部分を除去」というコマンドがあります。グリフをひとつ(あるいは Ctrl + A ですべてのグリフを)選択し、次に Ctrl + Shift + O を押すか、「エレメント」⇒「重複処理」メニュー※から「重複部分を除去」を選択します。ただし、注意すべき点がひとつあります。文字部品のどれかひとつでも間違った方向に描画されていた場合 (つまり、最も外側のパスが反時計回りになっている場合)、FontForge は部品を統合できません。間違った方向に描かれたパスはそれ自体がエラーであるため、とにかく修正する必要があります。
《※ 訳注: 各グリフを編集する「アウトライン・ウィンドウ」の「エレメント」から選択。メインのグリフ一覧ウィンドウの「エレメント」からでは「重複部分を除去」項目が表示されないようです。》
輪郭線の単純化と極値点の追加
また、可能な限りグリフを簡素化する必要もあります。といっても、細部を削除するのではなく、冗長な点を削除するのです。これによるグリフごとのファイル・サイズ削減はわずかですが、フォントの文字セット全体ではかなりの削減量になります。
「エレメント」メニューから、「単純化」⇒「単純化」を選択します(あるいは、Ctrl + Shift + M を押します)。このコマンドは、選択されたすべてのグリフ上の余剰な曲線状の点を統合して減らします。場合によって、少しの点しか削除されないこともあれば、多くの点が削除されることもあります。ただし、単純化はグリフの形状を目に見えるほどの変化がないように行なう必要があります。「単純化」処理によって過剰に変更されたグリフがあったら、遠慮なく「元に戻す」操作をしてください。同じメニューにある「さらに単純化」コマンドを試してみることもできます。これは、役立ちそうな微調整可能な各種パラメータを提示します。
いずれにしても、単純化処理が完了した後には、不足している極値点を追加する必要があります。「エレメント」メニューから、「単純化」を選択します(あるいは、Ctrl + Shift + X を押します)。以前説明したように、編集時にすべてのグリフの極値に曲線上の点を配置することをお勧めしていますが、それでも、「単純化」処理で時折極値点が削除されることもあるため、最終出力版の生成準備を行なう際にはこの作業を実施する必要があります。
全ての点を整数座標に丸める
最後の準備作業は、すべての点(曲線状の点と制御点の両方)を整数座標に丸めることです。この作業は、TrueType 出力の生成では必須ですが、OpenType 出力でも強く推奨されます。こn処理により、追加のデザイン作業を行なうことなく、フォントが表示されたときに鮮明な描画結果と快適なグリッドへの収まりが得られます。
すべての点を整数座標に丸めるには、「エレメント」⇒「座標を丸める」⇒「整数に」を選択します。
この処理が完了するやいなや、なにか困惑させるようなことに気が付くかもしれません。それは、単に関係する曲線の特殊性のために、整数座標への丸め処理、グリフの簡略化処理、欠落した極値の追加処理が相互に作用しなくなるためです。このような現象が起こり得る事例としては、曲線の外縁部に制御点があり、その点が水平線または垂直線のすぐ後ろにある※場合があります。この状況では、その点を整数座標に丸めると曲線がわずかに移動し、極値点の位置が変化するのです。
《※ 訳注: この部分、文意不明。》
この難題に対する一回で効く解決策はありません。唯一確実な修正方法は、影響を受けたグリフの微調整作業を繰り返し、上記三つの処理が互いに干渉しなくなる位置でこの点を安定させることです。この繰り返し作業は複数回になることもあり得ますが、これは滅多にない事象です。
検証
最終出力版を生成する前に、フォントは検証テストに合格する必要があります。ただし、前項「全ての点を整数座標に丸める」の場合と同様に、他の準備操作でも不具合が発生する可能性があるので、最終出力版を作成する前のこの段階で「完全フォント検証ソフト」を実行することを常にお勧めします。検証すべき項目については、「作成したフォントの検証」の章に詳しく書かれています。
ヒンティングについて一言
「ヒンティング」とは、フォント中のベクトル曲線を描画するための数学的な命令のことで、フォントが描画後に出力装置の画素格子(ピクセルグリッド)に綺麗に揃えるために使用されます。(画素とは、紙上のインクやトナーの点、あるいはコンピューター画面上の発光体の点のことです。」)
FontForge では、フォントにヒント付け(「自動ヒント」機能もあります)を行なうことができますが、実際には、この手順は厳密には必要ではありません。現在のオペレーティング・システムには、大抵、自分自身で実装するよりも優れたグリッド合わせ機能が組み込まれたテキスト描画エンジンを有しており、多くの時間や労力をかけずに結果が得られます。実際、Mac OS X と Linux では、フォント・ファイル自体に埋め込まれたどのようなヒンティング情報も無視されます。Windows ユーザーのために、フォントにヒンティング情報が必要だと決めたのでしたら、一番確実なのは、フォントはヒンティング情報を埋め込まずに作成し、後から ttfautohint のような特別なソフトウェアを使ってヒンティング情報を付け加えることです。
詳細については、Adobe 社による RoboThon の CFF ヒントに関するビデオ をご覧ください。
Python を使用して、次のように PS (PostScript) ヒンティングを設定することが可能です: private とは、タプル※・リストの名称です。 is a list of tuples. (謝辞: Sungsit!)
font.private['BlueValues'] = (-20, 0, 600, 620, 780, 800, 810, 830)
font.private['OtherBlues'] = (-225, -210)
font.private['StdHW'] = 100,
font.private['StdVW'] = 137,
《※ 訳注: タプル tuple とは Python プログラミングで用いられている「データ組み合わせ」形式のことです。》
メタデータの確認
最後に、かと言ってこれも他に劣らず重要なことですが、フォントがエクスポートに向けて完全に技術的な準備ができたのであれば、一時休止してフォントのメタデータをアップデートし、重要なメタデータ情報に漏れがなく、最新の内容になっているかを確認してください。
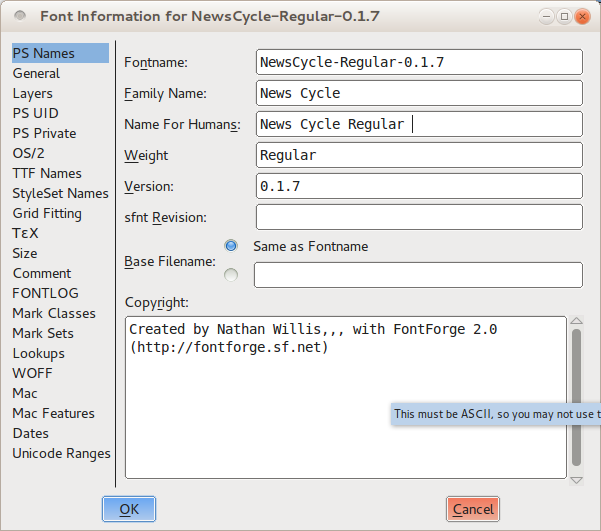
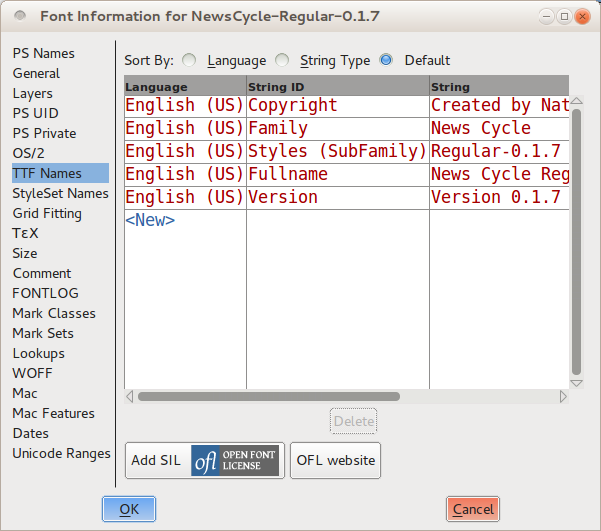
最初に、今回がフォントの初回公開であれば、「エレメント」メニューから「フォント情報」ダイアログを開いて、「PS Names」タブを選択します。まず、フォントのファミリー名とウェイトを入力し、次にその情報を「表示用の名前」欄にコピーします。「バージョン番号」の利用は必要ではありませんが、フォント・デザイナーとしては、自分のフォントをバージョンで区別しておくと非常に役立ちます。どのように指定すればよいか判らないのであれば「1.0」と入力しておきましょう。次に、「TTF名」タブに移動し、同じ情報を入力します。

バージョン番号の場合と同様に、改訂のたびに記録(ログ)を作成しておくことは、長い目で見れば有用です。「FONTLOG」(フォント履歴タグ)へ移動し、公開用に作成しているバージョンで何が変更されたのかを数行の短い説明文で記載してください。初回のフォント履歴であれば、フォントの概要と目的説明も数行追加してください。
フォントも、すべての創造的作品と同じように、ライセンスが必要です。これにより、ユーザーはそのフォントがどのようなもので、何が許可されていないのかを知ることができます。「TTF名」タブに、「Add SIL Open Font License」というボタンがあります。「オープン・フォント・ライセンス(OFL)」は、どこでどのように利用できるかについてほとんど制限を設けずに、あなたのフォントを一般の人々と共有できるようにする一方で、あなたの作品や、あなたの原フォントとは見分けが付かない原フォントの派生品に対して、他の人たちが権利を主張することについて、デザイナーとしてのあなたを保護するように考えられたフォント・ライセンスです。このボタンを押すと、「ライセンス」と「ライセンスのURL」の情報記載を「TTF名」のメタデータに追記します。もし OFL ライセンス以外のライセンスを適用したい場合には、そのライセンスを「ライセンス」欄に入力してください。

フォントの他の特性に大きな変更を加えている場合には、「フォント情報」ウィンドウにある他のフォント全体の設定を再確認し、すべてが最新の状態であることを確かめることはよいことです。たとえば、行間隔の情報は「OS/2」タブ内の「メトリック」にあります。
フォント・ファイルの作成
フォントの出力ファイルを生成する作業は、最終公開版を作成する場合も評価用に「簡易的フォント版」する場合も同じですが、いくつかの項目でより細心の注意を払う必要があります。
「ファイル」メニューから「フォントを出力」ウィンドウを開きます。以前説明したように、ウィンドウの上半分ではディレクトリーや出力ファイルに付けるファイル名を指定できます。ただし、保存してある既存のファイルを上書き(書き換え)しないように注意してください。
ウィンドウ下半分にある左側のプルダウン・メニューでは、生成するフォントの形式を選択します(以前の説明のとおり、TrueType または OpenType (CFF) を選択します)。右側のプルダウン・メニューは、ビットマップフォントなし が選択されていることを確認してください。その下の行の「グリフ名を強制的に変更:」欄は、「名前を変更しない」を選びます。お望みであれば「Validate Before Saving〔保存前に検証〕」にチェックを入れます(さらなるエラーを検出できる可能性があります)が、これは必須ではありません。「Append a FONTLOG entry〔FONTLOG への記録を追加〕」と「Prepend timestamp〔タイムスタンプの追加〕」にはチェックを入れないでください。
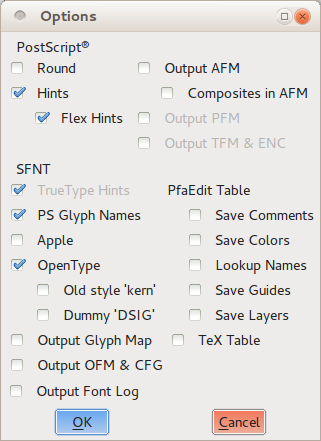
次に、「オプション」ボタンを押し、表示されるウィンドウの「PostScriptグリフ名」「OpenTypeの仕様」「ダミーの’DSIG’テーブル」を選択し、それ以外のすべてを非選択にします。

「生成」ボタンをクリックすると、FontForge がフォント・ファイルを作成します。もうひとつ、最後の注意事項です: .ttf または .otf の出力を行なうためにこのセクションで行なった変更内容で、FontForge で作業中の既存のデータを上書きしないことが重要です。たとえば、「重複部分を除去」処理を行なうと多くの個別グリフ部品が失われますが、フォントの作業を再度行なうときには、間違いなく前回元データに変更を加えたところから(すなわち、個々のグリフ部品を保持している元のデータで)再開したいはずです。
結果として、FontForge のファイルの変更データを保存する際は、MyFont-TTF.sfd や MyFont-OTF.sfd のように覚え易い形で確実にファイル名を変更してください。しかし、必ずしもファイルの出力用データを保存する必要はありません。実際、次回 FontForge で元データを改訂すれば、もう一度出力の準備作業を始めから行なうことになりますから。
おめでとうございます! これではじめてのフォントが作成されました。 あとは自分の作品を共有するだけです。Web へアップロード、ブログに投稿、そして友達に連絡しましょう。
間違いなく、あなたはこの作業に舞い戻り、書体の改訂や修正を行ない続けることでしょう。結局の所、これまで見てきたように、フォントのデザインは非常に繰り返しの多い作業なのです。ですが、一度立ち止まって、始めて成し遂げた作品を慈しむこの瞬間を持ちましょう。