文字「o」と「n」を作成する
フォントのデザインには多くのやり方があります。手早く始めるには、込み入った大規模なプロセスを細かい作業に分割し、文字の全フォントに共通する揺るぎない基礎の部分を提示することが役立ちます。
これに対するよく知られた有用な手法は、最初に「o」と「n」の文字をデザインし、形、スペース、バランスの重要な要素を確定させてから、それらの要素を組み合わせて他の文字を形成することです。小文字の「o」と「n」をデザインすることで、必要な他のすべての文字を下支えする根本的な形と構造の幾つかが得られます。
文字「o」のデザインは非常に簡単なことのように見えるかもしれませんが、「フォントとは」の章で述べられているすべての特徴が関与して来ます。それぞれの特徴に対して行なう選択は、慎重に行なうべきものです。
アンダーハング と オーバーシュート
視覚的効果が活字のデザインに影響を与える部分の一つは、曲線と直線の接合部が目にどのように見えるかという点です。
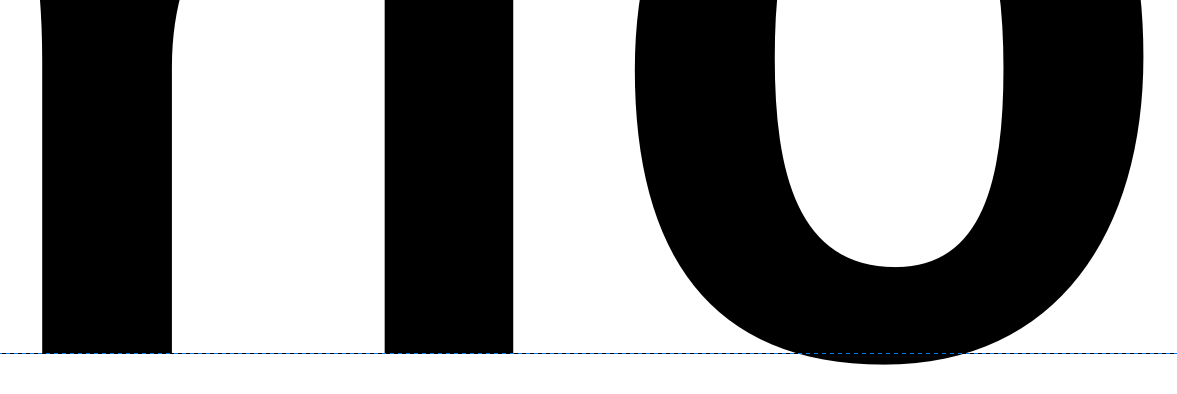
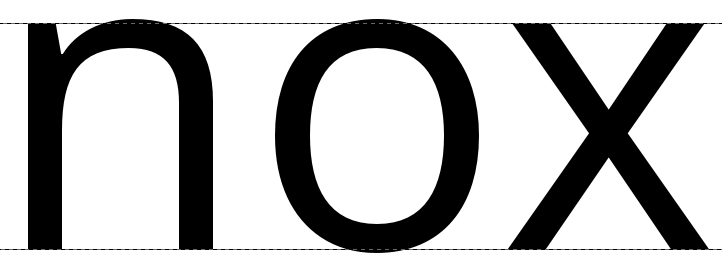
たとえば、曲線と直線の接合部が ベースライン 上できちんと整合しているように見える場合、その曲線は、実際には、ベースラインの少し下に下がっている筈です(これは アンダーシュート と呼ばれています)。ベースライン上に正しく配置されているように見せ掛けている、この、ベースラインよりもちょっと下に垂れ下がっている文字の部分は アンダーハング といいます〔次の図を参照〕。アンダーハング部がないと、ベースラインにある曲線はテキストの列に揃っていないように見えるでしょう。

アンダーシュートと同様に、オーバーシュート の部分も、「エックスハイト」や「キャプハイト」で位置が揃っているように錯覚させるためにはみ出し処理が必要です(下図参照)。


小文字「o」をデザインする
小文字「o」のデザインは、単に文字の黒い部分だけの問題ではありません。「o」の黒い部分は非常に基本的な丸い部分(bowl)の太さと形を有していますが、丸く閉じられた白い部分 ― カウンターといいます ― がこのフォントの残りの部分で用いられる全体のサイズ感や形を決めています。
大雑把に言ってしまうと、小文字「o」の丸い形は他の文字にも反映されているのが見て取れます。b、c、d、e、p、q といった文字がそれで、この形は、O、C、D、Q など、そのフォントの他の文字の曲線形状や形にも影響しています。
加えて、「o」の白い内側部分は、フォントのスペースを決める際に用いる必要があります。というのも、「o」は、そのフォントのすべてのグリフの間で基準となるスペースのリズムをも生み出します。この二つの値は密接に関連しているため、基本的には「o」の サイドベアリング である空白部の量(間隔)もデザインする必要があります。
斜体やイタリック体のフォントは例外ですが、一般的な原則として、文字「o」の左右両側には同じ大きさのスペースが必要で、連続する「o」文字列内の空白部は、「o」内部の空白部と調和していなければなりません。
上記の説明は「スペースとメトリクス」の領域に深く踏み込んでいます。そのため、まだ初期段階ですが、フォント内のスペースの基本的な内容を説明している「スペース、メトリクス、およびカーニング」の章を参照することをお勧めします。そうすれば、均整の取れたスペースを持つ「o」文字を理解でき、「n」文字のデザインに役立つことでしょう。
小文字「n」をデザインする
サンプルの文字列で示されているように※、小文字「o」の形とスペースに満足できたら、次のステップは適切に整形され、均整が取れ、スペースが適切な小文字の「n」をデザインを行ない、それを「o」の文字列に挿入することです。
*※《訳注》どの事例を指しているのか不明です。*
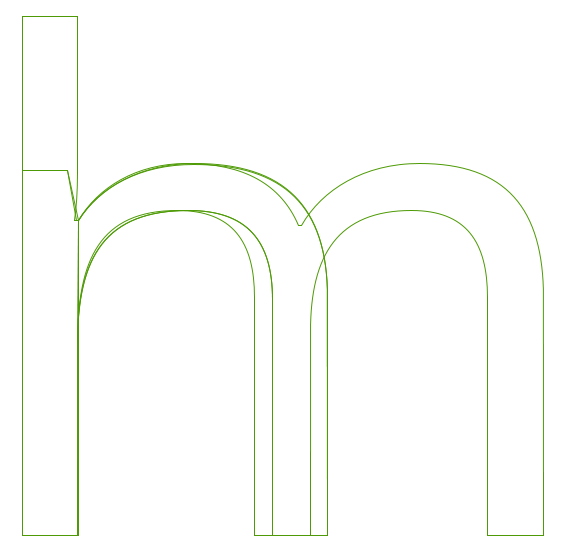
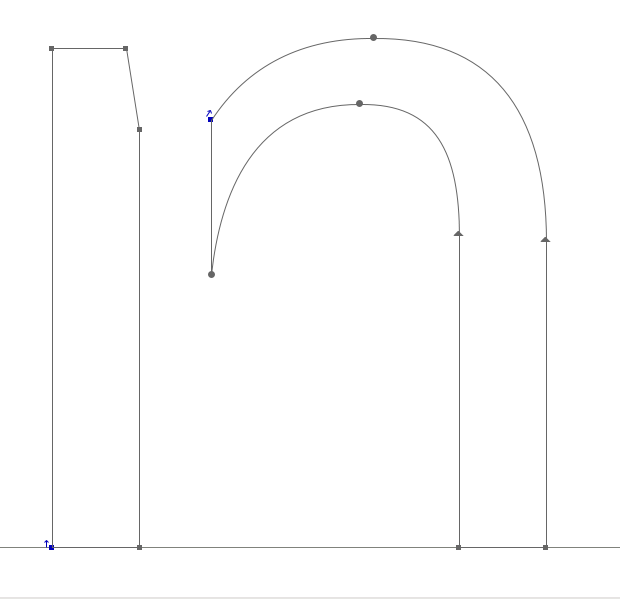
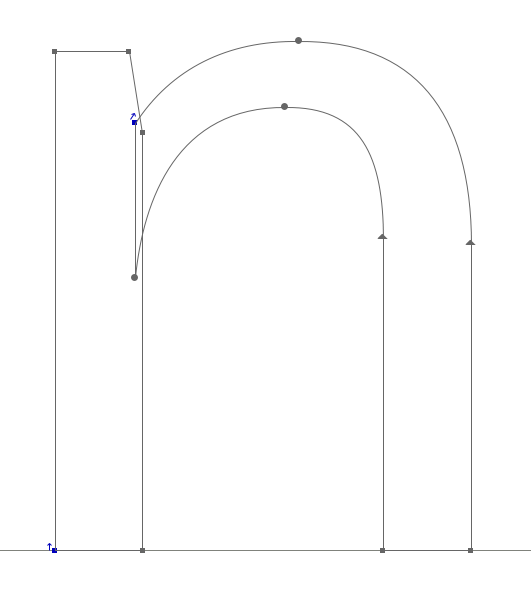
「n」の構造をよく見ると、ステム(縦線)と曲線を含む二つまたは三つの部分に分解できます。
このやり方は、文字が作られるたびに、さらには文字セットが多くなるにつれて、文字間の均衡や調和を保つ近道となります。下の図にある「n」の見本を見てください。二つの部分に分割されています。この分割された部品が一つになって「n」を形作っていますが、その同じ部品が後に他の文字を形成するときにも再利用されます: たとえば、「n」の左側のステム(縦棒)は、他の小文字の左側ステムに利用できます。


スペースとメトリックに関する章にもう一度戻り、「n」文字のデザイン作業を、文字「n」と「o」との間のスペースを設定するプロセスと歩調を合わせて行なう必要があります。
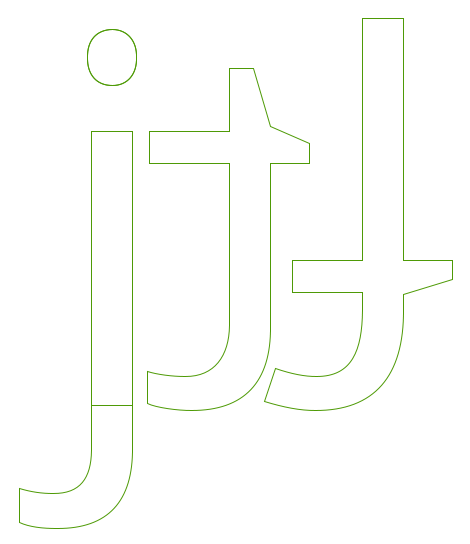
さて、文字「n」と「o」を作成するやり方を習得したので、小文字の文字セットを拡張する準備が整いました。「n」と「o」の作業で会得したステムと曲線の質感が、他の文字を作成する際のやり方の基準になります。
以下に示した Open Sans フォントの文字例を見ると、フォントの部品を作成するための、各文字の形状的な特徴の関係性とその形状がどのように(多少の調整は必要ですが)繰り返し用いられているかが判ります。