اعداد
کار روی اعداد معمولا و به دلایل متعددی برای طراحان فونت دشوار است. یک مساله این است که اعداد دارای انحناهای بسیار زیادی هستند. مسالهٔ دیگر این است که اعداد معمولا دارای شکلهای قراردادیای هستند که با ساختار و قواعد دیداری در سایر بخشهای قلم یا متفاوت و یا حتی در برخی موارد، متعارضاند. افزون بر اینها، اعداد (مانند 8 یا 5) دارای تعداد زیادی خطوط و یا (مانند 1 یا 7 و گاهی 2 و 4) دارای میزان زیادی فضای خالی هستند. هر دوی این حالتها را به سختی میتوان مدیریت کرد. در نهایت، باید فکری کرد که چه طور عدد صفر (در لاتین) با حرف O بزرگ اشتباه گرفته نشود.
یک راهکار مفید میتواند این باشد که فونتهای متفاوتی را بررسی کنید تا با شیوهٔ مواجههٔ دیگر طراحان با این مشکلات آشناتر شوید. برای آن دسته از اعدادی که (مانند 8) دارای میزان خطوط زیادی هستند ممکن است متوجه شوید که طراحان، ضخامت خطوط را از ضخامت معمول در حروف، کمتر میگیرند. ترفند مشابهی در طراحی شکل دوطبقهٔ g نیز به کار گرفته میشود. در مورد اعدادی که فاصلهٔ خالی زیادی دارند هم میتوان برخی خطوط را قدری پهنتر از معمول رسم کرد.
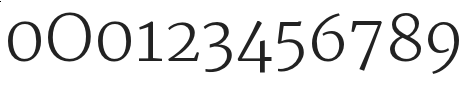
در مورد ایجاد تمایز بین عدد صفر و حرف O بزرگ، راهکارهای متعددی وجود دارد. مثلا عدد صفر را نازکتر میکنند، یا صفر رو کاملا گرد میکشند، یا شاید (مخصوصا در فونتهای عرضثابت) خط موربی داخل صفر قرار میدهند.
نازکتر کشیدن صفر در قیاس با O و مشابه در نظر گرفتن ارتفاع، یکی از راهکارهای مرسوم است. این روش کاملا در اعداد خطی که رواج زیادی در رسم اعداد دارد معمول است. نمونههایی از فونتهایی با چنین راهکاری از این قرارند:
- many Garamonds
- Futura
- Google web font Open Sans
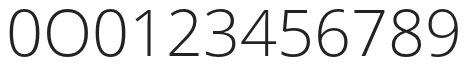
در تصویر زیر، نمایش صفر، O بزرگ و باقی اعداد را در فونت Open Sans میبینیم:

رسم کاملا یا تقریبا گرد و دایرهای، کمتر مرسوم است اما وجود دارد. نمونههایی از قلمهایی با چنین رویکردی عبارتاند است:
- Google web font Vollkorn
- Mrs Eaves
- Vendeta
- Fleischman BT Pro
فونتهایی که از سبک قدیمی اعداد متناسب استفاده میکنند معمولا چنین رویکردی را در پیش میگیرند. گاهی نیز صفر را به اندازه x-hight کوتاه و یا آن را نازکتر میکنند.
اگر حالتهای اعشاری، بالانویس و پاییننویس را هم اضافه کنیم، اعداد میتوانند تا ۱۱ سبک قابل شاسایی داشته باشند. اینجا نگاهی به ۵ مورد پر کاربرد میاندازیم.
اعداد با سبک خطی
رایجترین سبک برای اعداد در فونتها، سبکهای خطی جدولی (Tabular Lining) و خطی متناسب (Proportional Lining) هستند. سبک خطی (Lining) به ارتفاعی که اعداد استفاده میکنند اشاره دارد. در این سبک، ارتفاع چشمی همهٔ اعداد، به یک اندازه است. تفاوت میان خطی جدولی و خطی متناسب در این است که در حال خطی جدولی، همهٔ اعداد دارای عرض مشابه نیز هستند. این سبک برای صفحهگستردهها و یا سایر مواردی که در آنها به تراز بودن افقی و عمودی اعداد نیاز است مفید واقع میشود.

اعداد خطی متناسب دارای این مزین هستند که به صورت دیداری، متعادل به نظر برسند چرا که شکل و فضای اعداد میتوانند به تناسب شرایط تغییر کنند.

اعداد دقیق یا با سبک قدیمی

از منظر تاریخی، اعداد جدولی، جدید هستند. پیش از به وجود آمدن این اعداد دارای سبک قدیمی متناسب بودند. اعداد سبک قدیمی زمانی که میخواهید اعداد را با حروف ترکیب کنید و هر دو از یک سبک پیروی کنند مفید واقع میشوند.

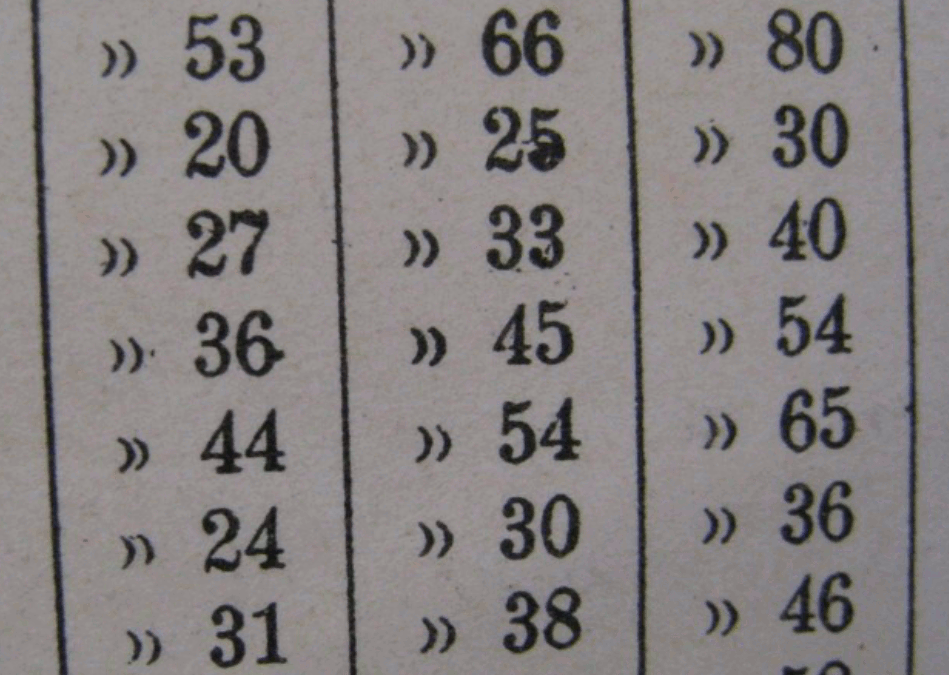
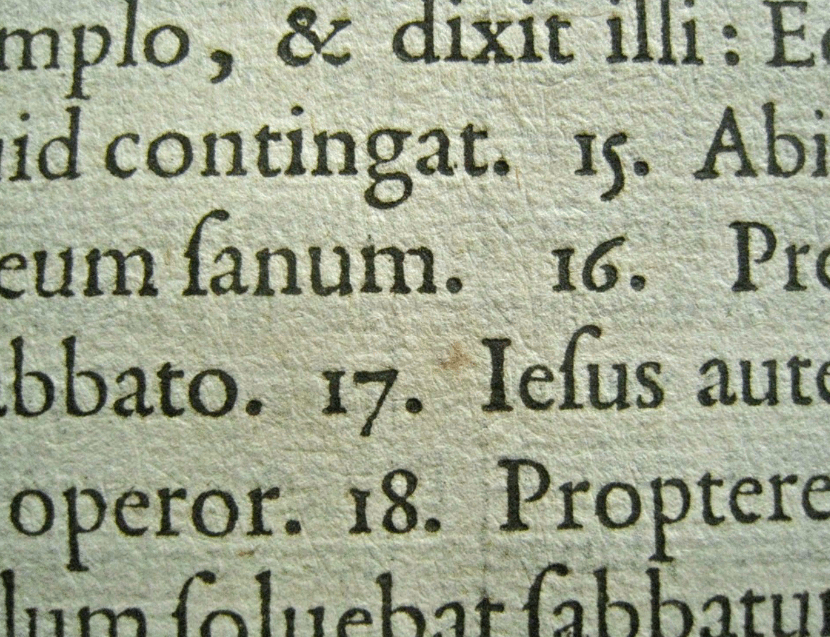
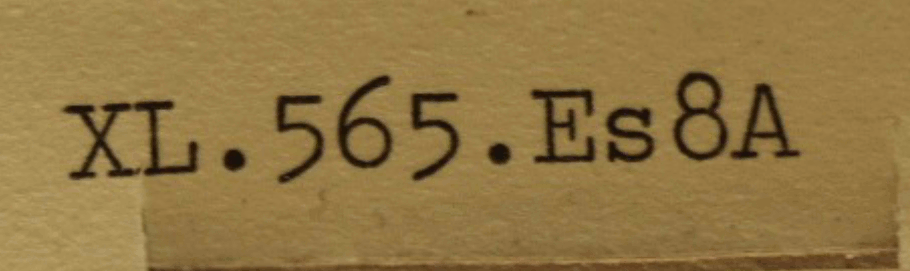
اعداد سبک قدیمی جدولی بسیار نادرند. این قبیل اعداد میتوانند برای یک گزارش سالانه که در آن میخواهید حس و حال اعداد قدیمی را داشتاه باشید اما به خاطر ذات سند، نیاز به سبک جدولی دارید میتوانند مفید باشند. تصویر بالا، متن نوشته شده با دستگاه تایپ روی یک کارت کاتالوگ کتابخانه را نشان میدهد.
اعداد با سبک ترکیبی
اعداد ترکیبی، دارای cap-height یا x-height مشابه با ساید حروف فونت نیستند بلکه ارتفاع مختص به خود را دارند. اصطلاح ترکیبی یا هیبرید اشاره به این دارد که ترکیبی هستند از سبک قدیمی و اعداد خطی. نمونههایی از قلمهایی با اعدادی در این سبک عبارتاند از:
- Georgia
- Google web font Merriweather
- Google web font Donegal
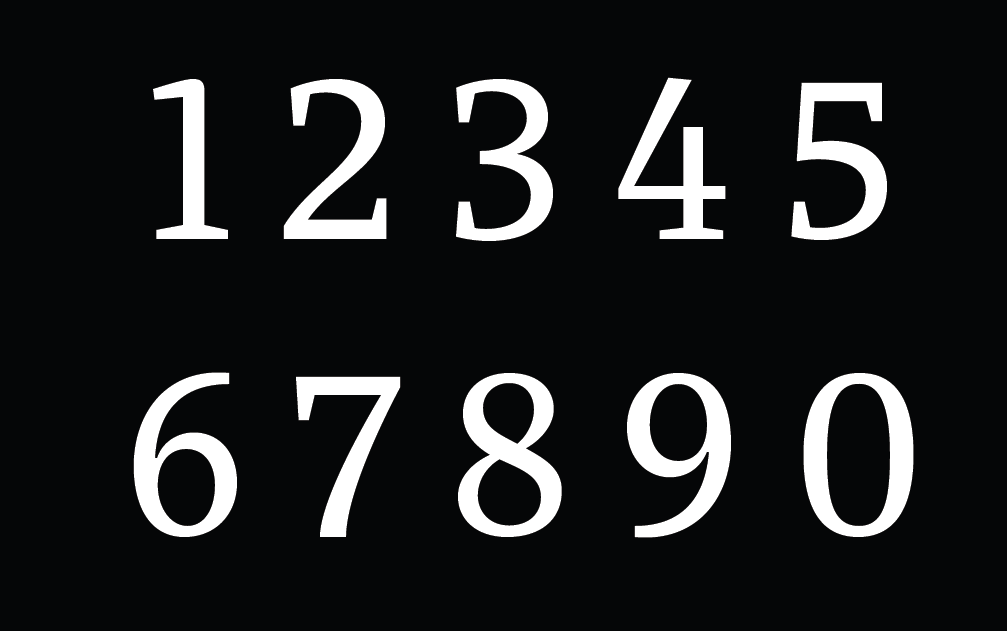
عدد صفر لاتین، O بزرگ، 1 و 2 و 3 و سایر گلیفها از فونت Merriweather در در تصویر زیر میتوانید ببینید.