Faîtes confiance à vos yeux
Le design de polices est le processus de tester itérativement des choix individuels qui, collectivement, composent le design complet. Vous allez tester votre police pour voir si la combinaison de décisions que vous avez prises:
- Permet de lire la police
- Confère à la police l’aspect que vous désirez
- Rend la police utile pour les travaux que vous voulez que la police soit capable de faire.
Lorsque vous testez le design, vous devez faire confiance à vos perceptions et à votre design de façon pratique. Une grande partie du design de police nécessite que vous fassiez des lettres similaires et que vous répétiez des formes.
Il est tentant de supposer que si vous mesurez les parties et les espaces entre les glyphes, vous obtiendrez des résultats fiables. Bien que très utile, cette approche présente des limitations réelles. Vous devriez vous attendre à faire des ajustements si quelque chose vous semble incorrect. De plus, vous devriez vous sentir confiant que de faire des changements jusqu’à ce que cela “semble bon” soit la bonne chose à faire.
La raison pour laquelle cela est vrai, c’est qu’il y a un certain nombre d’illusions d’optique naturelle auquel tous les lecteurs sont soumis. Ces illusions doivent être prises en compte en modifiant les formes des lettres jusqu’à ce qu’elles vous semblent bien.
Pour avoir une idée de par où commencer et quels éléments ajuster, consultez ces vidéos de révision de police (lien externe)
Exemples d’illusions
Certaines illusions impliquent la graisse perçue des lignes, certaines impliquent la longueur perçue des lignes, et d’autres impliquent la perception de l’œil des formes.
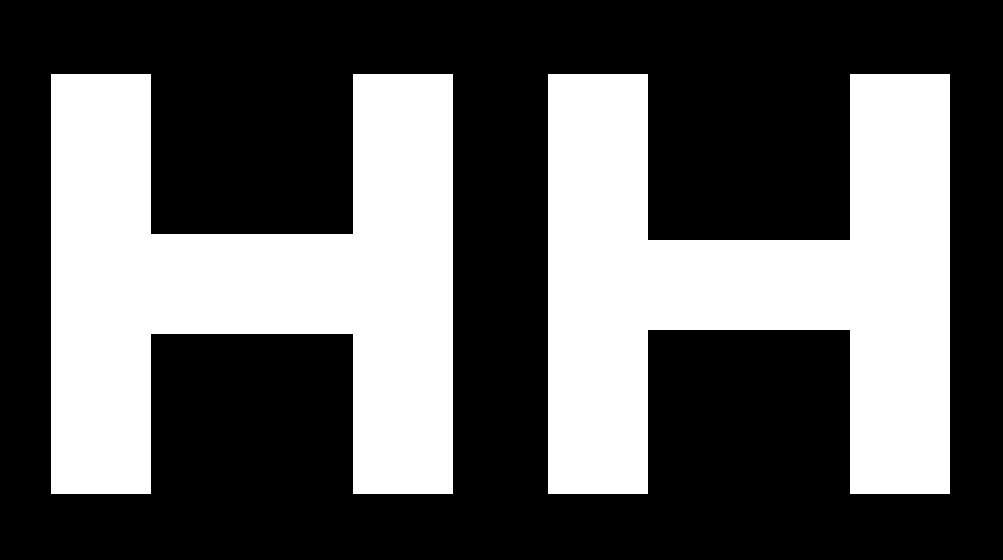
Graisse horizontale vs. verticale
L’exemple de gauche montre un ‘H’ dont les barres sont exactement égales en épaisseur. Cela semble incorrect. Pouvez-vous le voir? L’autre sur la droite a une barre horizontale qui a été amincie pour apparaître égale en épaisseur.

Les glyphes dans lesquels des ajustements optiques ont dû être faits sont nombreux et incluent A, E, F, L, H, f, t et z.
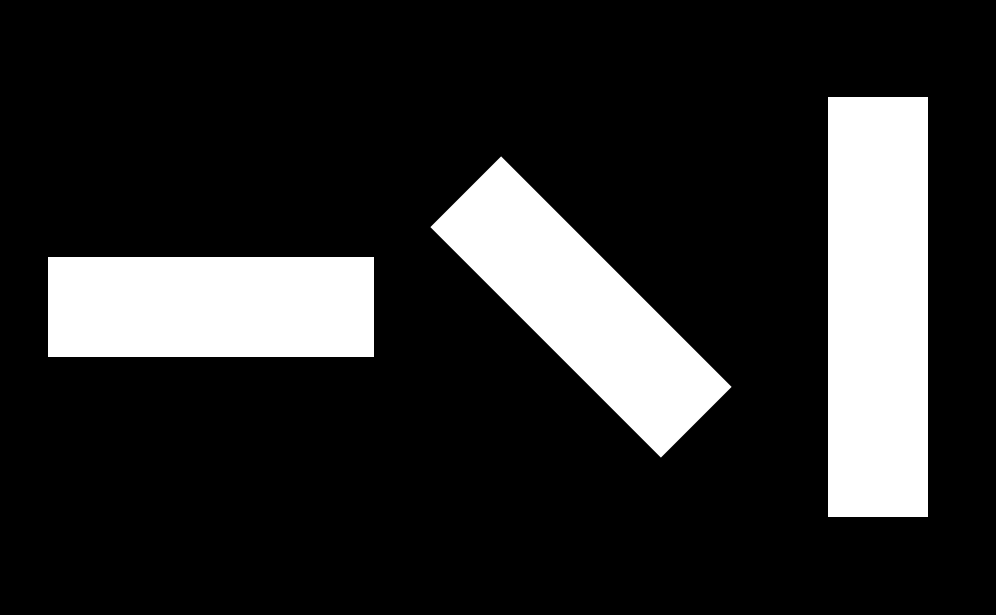
Épaisseur de diagonale
De même, si vous avez des barres de la même largeur et que l’une d’elles est placée en diagonal, la barre diagonale semblera légèrement plus lourde que la barre verticale et légèrement plus mince que l’horizontale. Si vous voulez que cela paraisse bien, vous devrez l’ajuster pour être plus légère que horizontal, mais juste un peu moins.

Les glyphes dans lesquels cette perception humaine peut être importante sont assez nombreux et incluent k, K, N, Q, R, v, V, w, W, x, X, y, Y, 7, 2, &, ł, Ł, ø, Ø, √, ∕, ‹, ›, «, », ½, ⅓, ¼, ≤, ≥, et ×.
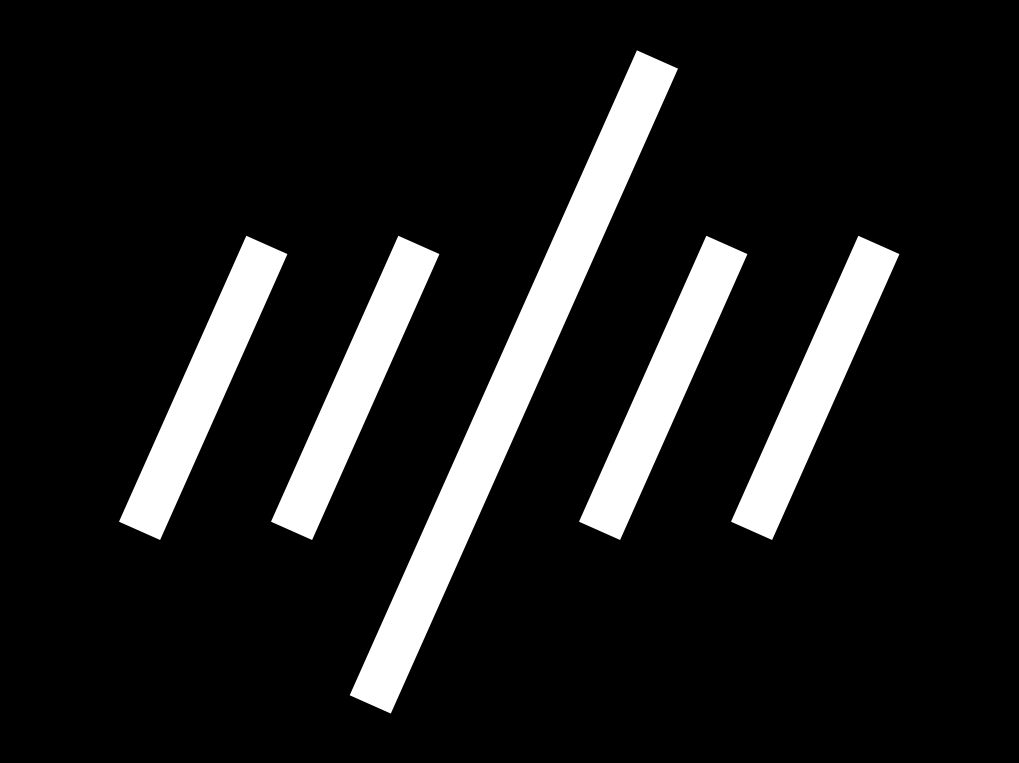
Longueur et angle de diagonale perçu
Les formes plus longues ont besoin de moins d’inclinaison que les plus courtes pour donner l’apparence d’une même inclinaison.
L’image ci-dessous a des lignes diagonales qui ont toutes le même angle. Les plus longues semblent être à un angle différent.

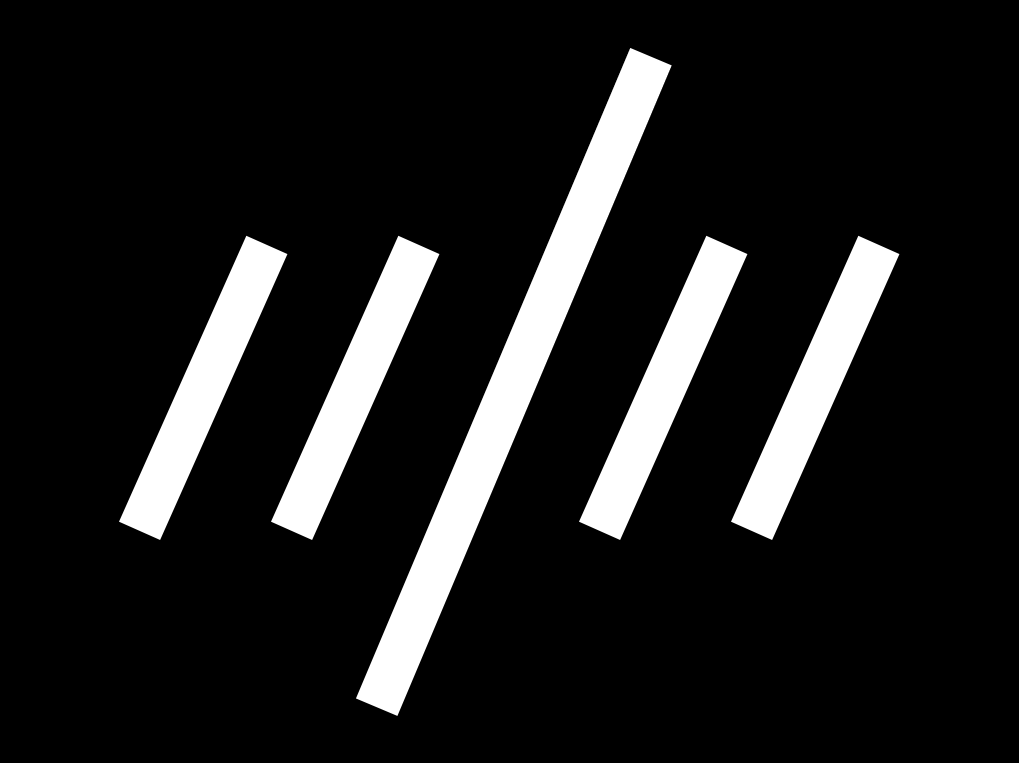
Dans l’image suivante, l’inclinaison de la ligne la plus longue a été ajustée:

Maintenant, regardons une vraie italique, en appliquant ces corrections aux glyphes:

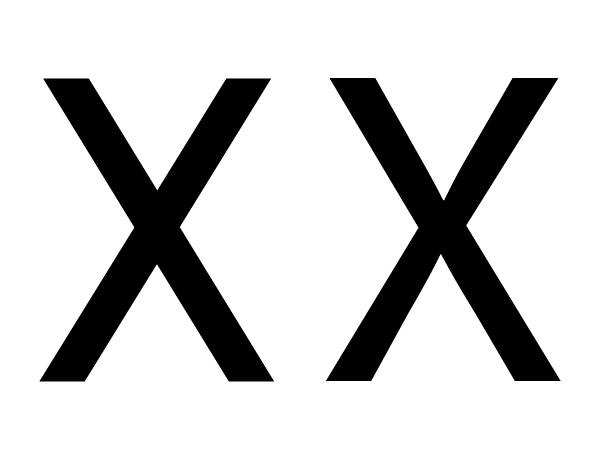
Croisement des diagonales
Lorsqu’une barre franchit une autre diagonale ou une ligne droite, elle aura besoin d’être ajustée pour ne pas apparaître comme étant mal alignée.

Dans l’exemple ci-dessus, le X à gauche comporte deux barres non ajustées qui se croisent. L’exemple de droite a été ajusté de façon à ce qu’elles semblent alignées.

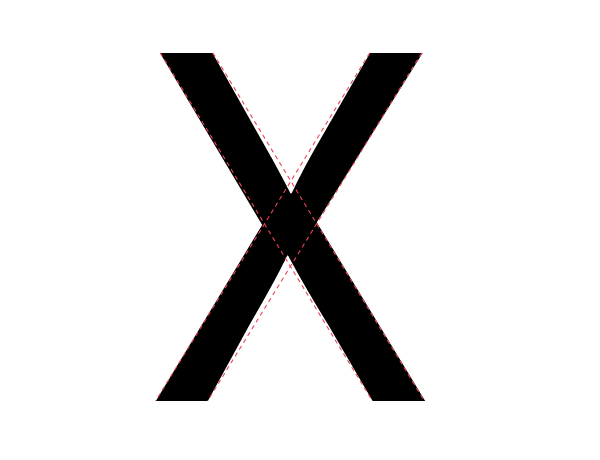
Comme vous pouvez le voir dans ce X avec une ligne pointillée au-dessus, le X qui apparaît visuellement aligné implique un décalage.
Les glyphes dans lesquels cette illusion est applicable incluent x, X, k, K, ×, # et la lettre islandaise ‘eth’ (ð).
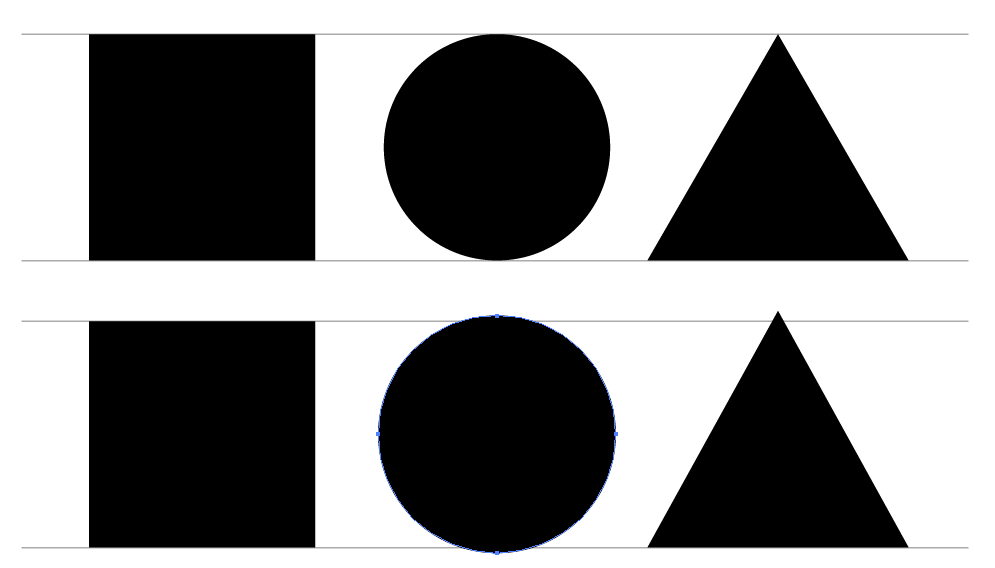
Hauteur perçue
La forme d’un glyphe contribuera à la hauteur qu’il doit avoir afin de paraître de même hauteur que les autres glyphes. Les glyphes ronds doivent dépasser un peu la hauteur des glyphes plats. Les glyphes qui ont des formes pointues devront les surpasser davantage. Plus la forme est nette, plus elle aura besoin de dépasser pour avoir l’air correcte.

Dans l’image ci-dessus, les trois formes supérieures sont non corrigées — c’est-à-dire qu’elles ont des hauteurs identiques. Les trois formes inférieures ont été ajustées afin qu’elles apparaisse les mêmes en hauteur.
Cette illusion est applicable à tout glyphe qui a des parties qui sont soit rondes ou pointues. Ceux-ci comprennent O, Q, C, S, A, V, W et ainsi de suite.
Vous êtes pleinement qualifié pour corriger ces illusions
Parce que vous pouvez voir à la fois l’illusion et l’effet de la correction sur l’illusion, vous serez en mesure de faire ces corrections par vous-même. Il suffit de faire confiance à vos impressions.
Testez l’aptitude à l’emploi
Comme vous êtes capable de voir des illusions d’optique et de les corriger, vous avez également la capacité de dire si une police fonctionne pour l’utilisation spécifique (ou les utilisations) que vous avez à l’esprit. C’est là que vous devriez également faire confiance à votre jugement.
Tout à fait séparément, il est intéressant de noter qu’aucune police ne peut être évaluée en dehors de la façon dont elle est utilisé et ce à quoi elle servira. C’est pourquoi il est essentiel de commencer à tester dès le début du processus de conception, et de continuer à tester jusqu’à ce que vous sentiez que le projet est terminé.
À quoi ressembleront ces tests? Les tests seront simples au début, vous permettant de tester les premiers choix de design. Comme votre design devient plus complet, vos tests devront suivre le rythme et vous permettront d’évaluer le succès relatif ou l’échec des nouveaux choix que vous avez fait — ou, mieux encore, de comparer deux (ou trois, ou plus…) options que vous envisagez.
Parfois, vous trouverez que vous devez enlever et modifier un choix de design que vous pensiez fonctionnel. C’est normal. Pour créer une police, il faut équilibrer de nombreuses variables et des surprises se produisent souvent. Plus vous concevez des polices, plus vous aurez d’expérience dans ces choix arbitraires.
En approchant de la fin du processus, si la police doit être utilisée de façon simple, les tests devraient également rester simples. Cependant, si une police doit être utilisée de nombreuses façons ou dans un large éventail d’environnements d’impression ou d’écran, elle doit être testée dans toutes ces situations, ce qui inclut l’impression de divers échantillons de la police.
Avoir une idée bien définie de l’utilisation finale peut vous faire épargner du temps de design. Cependant, cela n’est pas toujours possible et vos idées peuvent évoluer. La clé est de penser et de définir les cas d’utilisation aussi complètement que vous pouvez, puis de veiller à ce que vos tests gardent le rythme avec les questions que vous vous posez tout en concevant la police.