Confiando em seus olhos
Design de Fonte é o processo de constantemente testar escolhas individuais que se unem para completar um design. Você estará testando sua fonte para ver se a combinação de suas decisões:
- Permitem que você leia a fonte
- Fazem a fonte parecer correta para você
- Fazem a fonte útil para os trabalhos que você quer que ela seja capaz de fazer.
A medida que você testa o design, você terá que confiar em sua percepção e design quase que praticamente. Muito do design de tipos requer a criação de letras similares e a repetição de suas formas.
É tentador assumir que se você medir as partes e os espaços entre os glifos, você terá resultados confiáveis. Enquanto sendo muito útil, essa técnica tem grandes limitações. Você deve estar pronto para fazer ajustes se algo parecer errado para você. Além disso, você deve se sentir confiante que fazer mudanças até “parecer correto” é a coisa certa a se fazer.
A razão disso ser verdade é que há uma gama de ilusões ópticas naturais às quais todos os leitores estão sujeitos. Essas ilusões podem ser notadas alterando o formato das letras até parecerem corretas para você.
Você pode ter um exemplo de onde olhar e quais elementos ajustar nestes Vídeos de Análise Tipográfica (Link Externo)
Exemplos de Ilusões
Algumas ilusões envolvem o peso percebido de linhas, outros envolvem o comprimento percebido, e outros a percepção visual das formas.
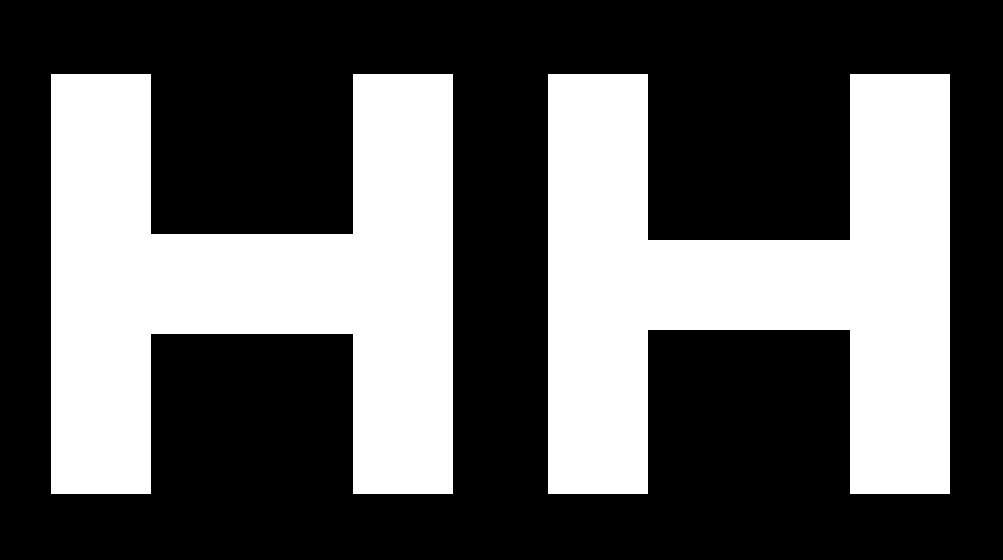
Peso Horizontal vs. peso Vertical
O exemplo à esquerda mostra um ‘H’ cujas barras são precisamente iguais em espessura. Isto parece errado. Consegue sentir? Já o da direita possui uma barra horizontal que foi afinada para parecer igual em espessura.

Glifos que requerem ajustes ópticos são numerosos e incluem A, E, F, L, H, f, t, e z.
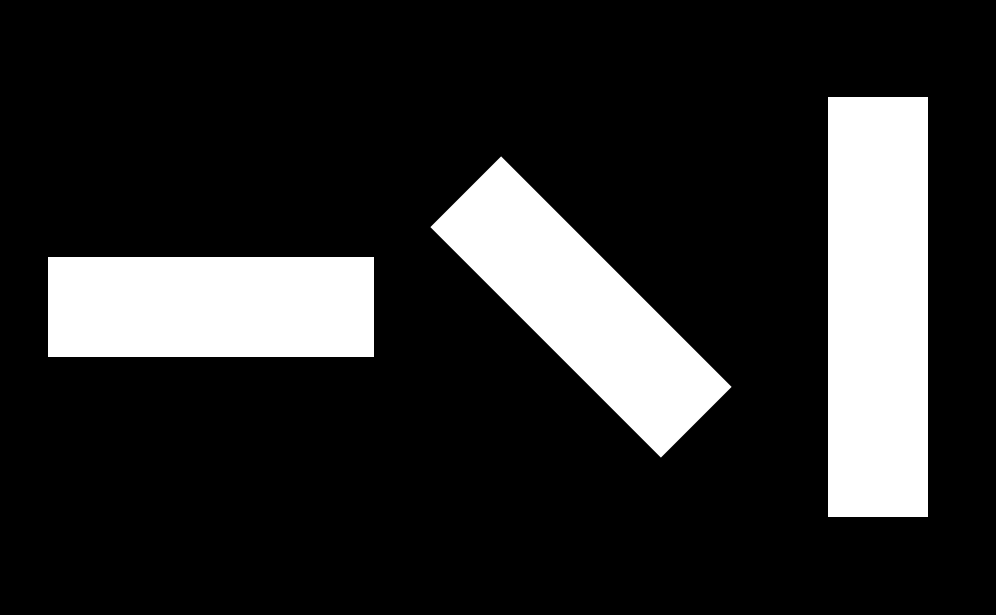
Espessura Diagonal
Similarmente, se você tiver barras com a mesma largura e uma delas estiver disposta diagonalmente, a barra diagonal parecerá um pouco mais pesada que a barra vertical e um pouco menos espessa que a horizontal. Se você deseja que ela pareça correta, você terá que ajustá-la para ser mais leve, como no exemplo da horizontal, mas só um pouquinho.

Glifos em que esta percepção humana possa ser relevante são bem numerosos, mas incluem k, K, N, Q, R, v, V, w, W, x, X, y, Y, 7, 2, &, ł, Ł, ø, Ø, √, ∕, ‹, ›, «, », ½, ⅓, ¼, ≤, ≥, e ×.
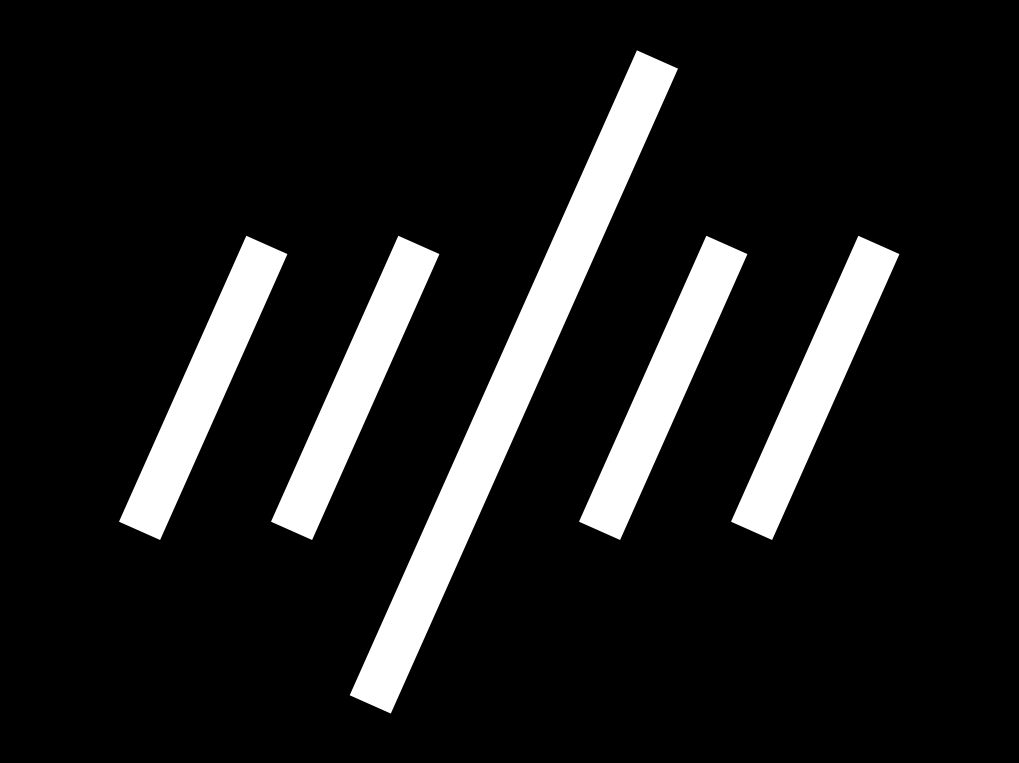
Comprimento e percepção de ângulo diagonal
Formas mais longas precisam inclinar-se menos do que formas curtas para dar a aparência da mesma inclinação.
A imagem abaixo possui linhas diagonais que estão no mesmo ângulo. O mais longo parece estar em um ângulo diferente.

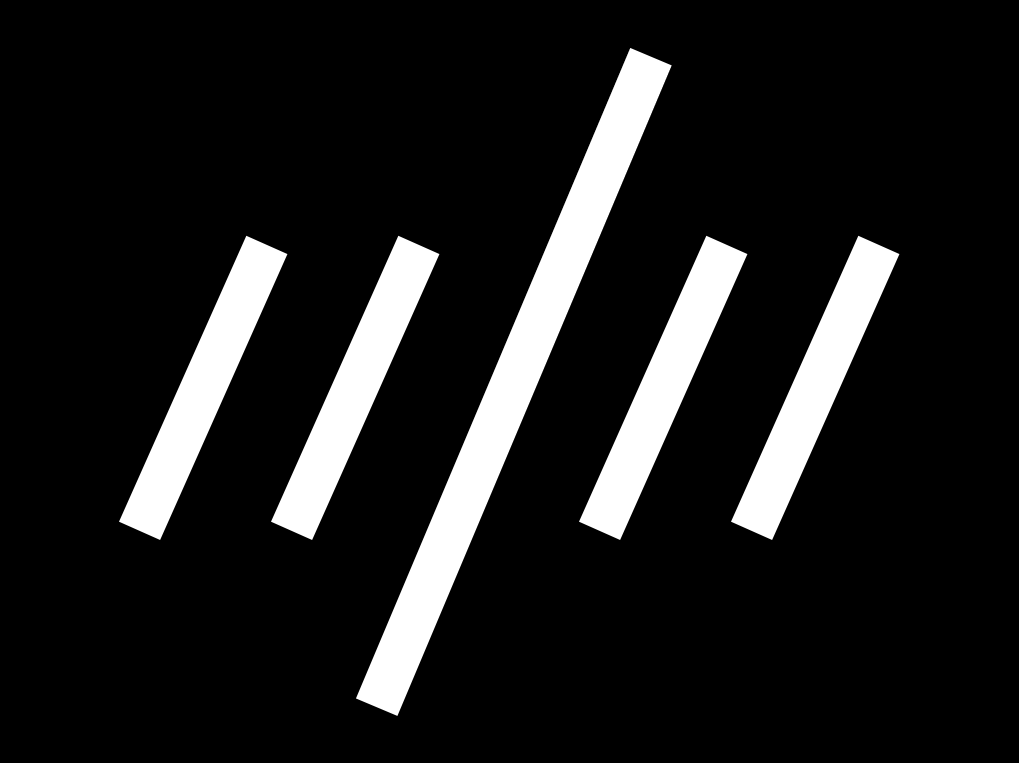
Na próxima figura, a inclinação da linha mais longa foi ajustada:

Agora, vamos dar uma olhada em um itálico, aplicando essas correções nos glifos:

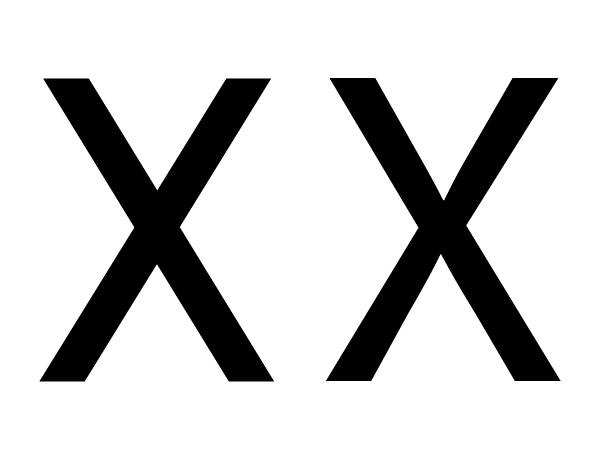
Diagonais Cruzantes
Quando uma barra cruza uma outra diagonal ou uma linha reta, serão necessários ajustes para que não pareçam desalinhadas.

No exemplo acima, o X à esquerda tem duas barras não ajustadas se cruzando. O exemplo à direita foi ajustado para que pareçam alinhadas.

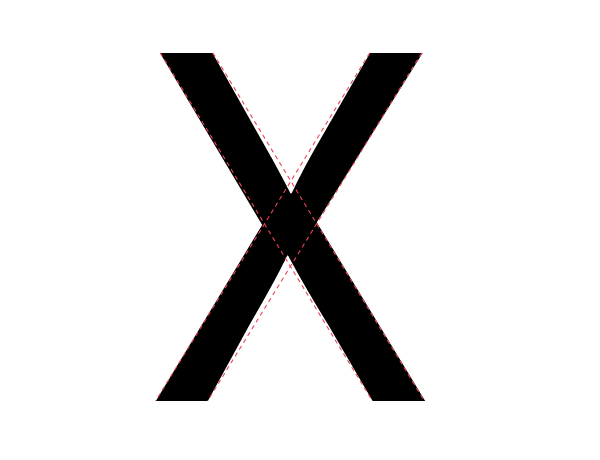
Como você pode ver neste X com uma linha pontilhada sobreposta, o X que aparece visualmente alinhado possui um deslocamento.
Glifos em que esta ilusão é relevante incluem x, X, k, K, ×, #, e a letra islandesa ‘eth’ (ð).
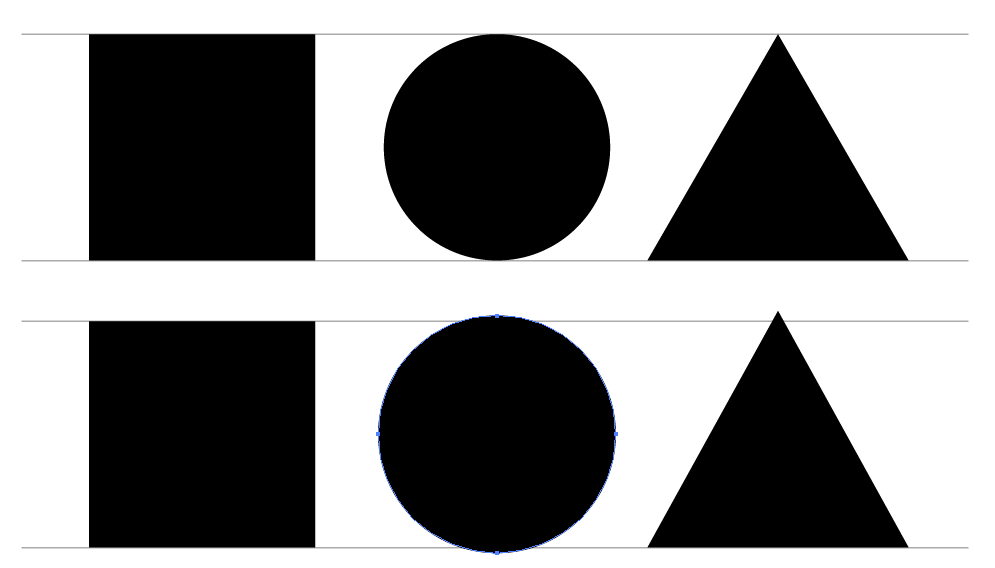
Altura percebida
A forma de um glifo contribuirá para o quão alto ele precisa ser para que seja visto como se tivesse a mesma altura que outros glifos. Os glifos redondos precisam superar um pouco a altura dos glifos planos. Os glifos que têm formas mais pontiagudas precisam superar ainda mais. Quanto mais agudo for o formato, mais precisará ultrapassar para parecer correto.

Na imagem acima, as três figuras superiores estão desajustadas — isto é, elas têm alturas idênticas. As três figuras de baixo foram ajustadas para terem uma altura mais similar.
Essa ilusão é relevante para qualquer glifo que possua partes redondas ou pontiagudas. Isto inclui O, Q, C, S, A, V, W, entre outros.
Você está totalmente qualificado para corrigir estas ilusões
Por você poder ver tanto a ilusão quanto o efeito de sua correção, você será capaz de fazer as correções por si próprio. Você só terá que confiar em suas impressões.
Teste de aptidão de propósito
Assim como você é capaz de ver ilusões de óptica e corrigi-las, você também tem a capacidade de dizer se uma fonte está funcionando para o uso específico (ou usos) que você pode ter em mente. É aí que você também deve confiar em seu julgamento.
Bastante separadamente, vale a pena notar que nenhuma fonte pode ser avaliada para além da forma como é utilizada e para o que é utilizada. É por isso que é essencial começar a testar desde o início do processo de design e continuar testando até que você sinta que o projeto está concluido.
Como serão esses testes? Em um primeiro momento, os testes serão simples, permitindo testar as primeiras escolhas de design. À medida que seu projeto se torna mais completo, seus testes precisarão manter o ritmo e permitir que você avalie o sucesso ou a falha relativa das mais recentes escolhas que você fez — ou, ainda melhor, comparar duas (ou três, ou mais …) opções que você está considerando.
Às vezes, você achará que deve voltar atrás e mudar uma escolha de design que você pensou que já estava funcionando bem. Isto é normal. Fazer uma fonte requer equilibrar muitas variáveis, e surpresas geralmente ocorrem. Quanto mais você projeta fontes, mais experiência você terá em fazer essas escolhas arbitrárias.
Ao aproximar-se do final do processo, se a fonte deve ser usada de forma simples, os testes também devem permanecer simples. No entanto, se uma fonte deve ser usada de muitas maneiras ou em uma ampla gama de ambientes de impressão ou tela, então ela deve ser testada em toda essa gama de situações, o que inclui a impressão de várias amostras da fonte.
Pode-se economizar tempo de design por ter uma ideia bem definida do uso final que você pretende. No entanto, isso nem sempre é possível e suas ideias podem evoluir. O principal é pensar e definir os casos de uso o máximo que puder, e então, garantir que seus testes acompanhem as questões que você está erguntando ao projetar a fonte.